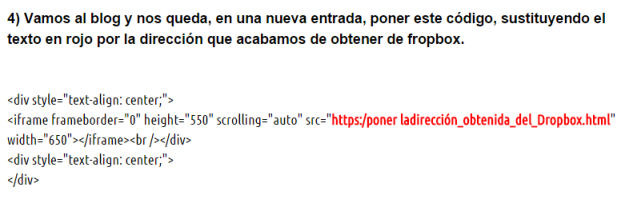
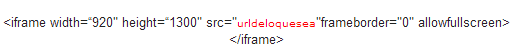
Tras escribir el título de la entrada y nuestras reflexiones, incluiremos la tabla con los datos actualizados. Para ello, tenemos que realizar la tabla en el procesador de textos, ya sea OpenOffice o LibreOffice. A la hora de guardarla, seleccionaremos el formato HTML, es decir, el de página web. Tras completar este paso, abriremos el archivo HTML haciendo doble click, y automáticamente nuestro sistema operativo detectará que es un archivo con formato web y lo ejecutará en el navegador que tengamos predeterminado. En el menú del navegador, nos vamos a Herramientas, Desarrollador Web y Ver Código Fuente. También podemos hacerlo pulsando las teclas Ctrl+U. Nos aparecerá un texto en lenguaje html, que seleccionaremos haciendo click en en el menú Editar-Seleccionar todo. A continuación copiamos, y con esa información en el Portapapeles, nos vamos de nuevo a la edición de nuestra entrada en Blogger. Escogemos la opción de edición en HTML y allí pegamos la información copiada anteriormente. Así, ya tendremos nuestra tabla en la entrada.
Sourced through Scoop.it from: josepanadero.wordpress.com